After 7 years using WordPress for my personal Website I decided to change to Hugo . Besides the fact that I love to try new tools, here is a list of things that convinced me to switch Hugo.
Why Hugo
Hugo renders static pages
Static site generator are really popular these days and they are many good reasons for that. Static site generators generate static content (html, css etc.) from whatever filetype you use (.mp, .scss, .etc). The main benefit is a blazing fast first meaningful paint and time to interactive.
Your visitors do not wait for the server to generated anything on demand but rather wait for the static content to be served (which is way faster).
Hugo is super fast
For those of you who have used Jekyll , you know how slow it is to use it. I still use Jekyll for GDG Toulouse website and every page change takes up to 10 seconds before it shows on screen when developing. With Hugo, it takes milliseconds for real 😱!
Hugo supports Markdown and shortcodes
Supporting Markdown in 2019 is nothing extraordinary but since I wrote my WordPress blog posts using Markdown (which it not supported by default on WP) the migration was a breath.
Hugo allows you to enhance your Markdown pages with shortcodes. Shortcodes are simple snippets inside your content files calling built-in or custom templates.
For instance here is how to use a syntax highlighter for tech blogs:
{{< highlight shell >}}
#!/bin/bash
PATH=$PATH:$(npm bin)
set -x.
{{< /highlight >}}
Which produce the following:
#!/bin/bash
PATH=$PATH:$(npm bin)
set -x.my-shorcode.html in layouts/shortcodes and 💥 you are now able to call it within your blog posts and templates!
Hugo can be deployed anywhere
Once compiled down to CSS, JS and HTML pages using hugo command, you can deploy the result anywhere (firebase, github pages, Heroku etc.). All you need is a web server (nginx, apache), PHP is not required.
Performance comparisons
It is really hard to compare two websites even if they seem to provide the same content. My previous WP website add a lot of plugins that might not have been necessary at all and that might have made the JS/CSS footprint bigger for no reason.
The numbers you will find below do not come from a scientific benchmark and therefore are not to be taken as final truth.
Lighthouse
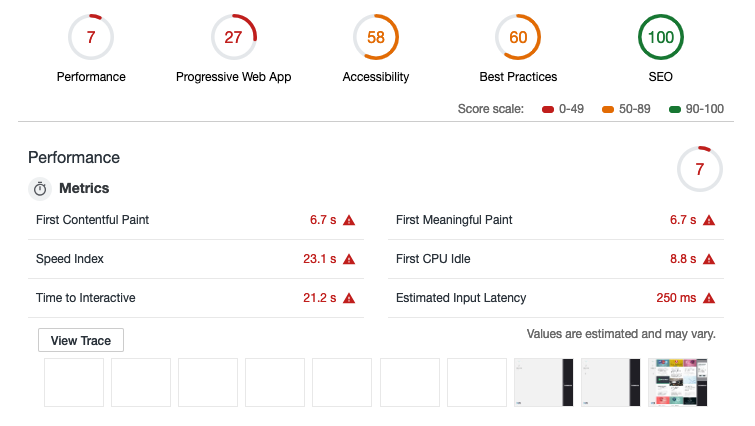
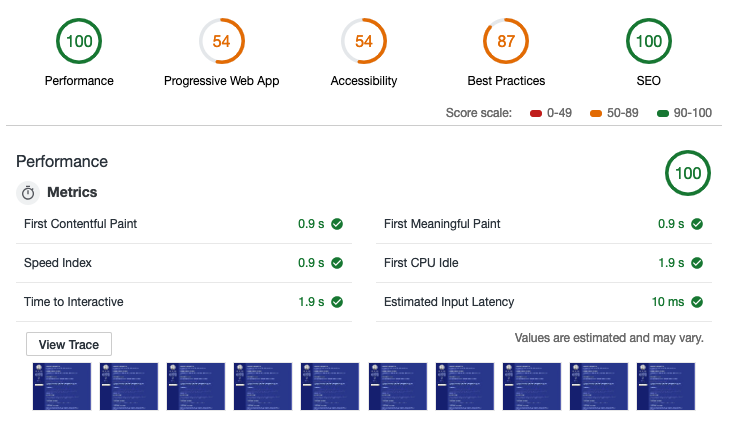
The first thing I did was to run Lighthouse on both websites.
Wordpress (previous website)

Hugo (new website)

As you can see, in terms of performance the new version built with Hugo is better on all grounds. The first meaningful paint is two times faster and the time to interactive is five times faster.
JS Footprint
Result: 17 times less requests and 9 times smaller JavaScript downloaded and parsed.
CSS Footprint
Result: 2.6 times less requests and 29 times smaller CSS downloaded and parsed.
Conclusion
I am really happy with Hugo so far for the following reason:
- It is lightning fast (few milliseconds to build).
- I can continue writting Markdown blog posts.
- I can deploy it on Github pages for free.
- It provides al lot of cool tools (templates, shortcodes, pipes and more) and makes it easy to build your own (charts in this post are homemade shortcodes for example).
- It makes my blog smaller and therefore faster.